PART 1
So I had been tasked with creating a web part for SharePoint. Basically to add Google maps to a page allowing for the storage of addresses in a SharePoint list. The list holds the addresses and the web part uses the address to draw the map with markers for each address. Pretty cool to me and yes I am sure that there are similar web parts but I wanted to make my own! So I thought that I would make a visual web part and also make the web part editor a visual one as well. So I fired up Visual Studio 2010 and set to work.
First I will give you some screen shots and then go into some of the details of what I did. I cannot show all the code of course but the pieces that really make it work.
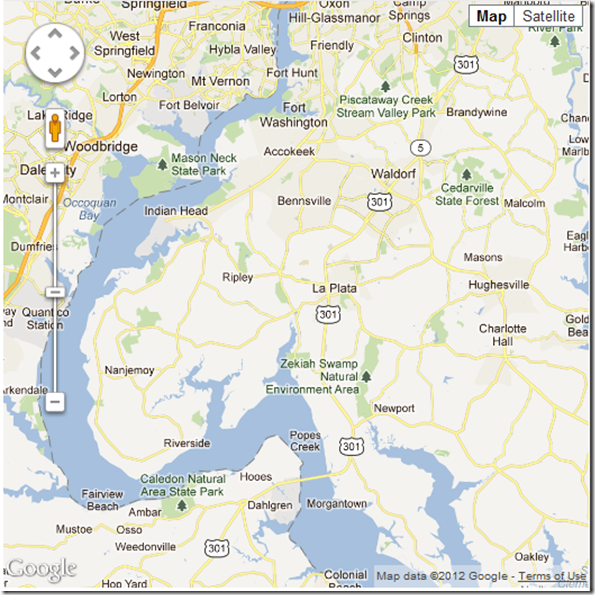
This is what the map looks like once you add the web part. It is just using some default values.
Then I added some addresses to the SharePoint list and selected one as the center for the map.
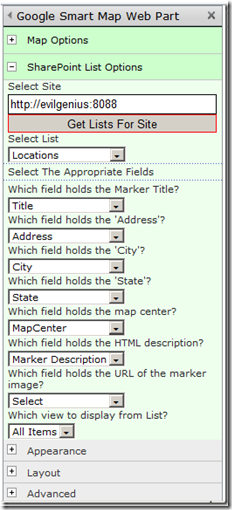
And this is what the Web Part Editor looks like
Notice that I chose to add a bit of color difference to the custom part. I also wanted to make sure that it looked and acted like the out of box parts such as “Appearance” and “Layout”. This piece was done with some css and jQuery.
Both the web part and the editor part are based on the Visual Web Part concept in that they both have user controls. The real fun was trying to get everything working together and wrapping the Google Maps API. I will be going over as much as I can in upcoming posts. I wanted to get this one out first just to whet the appetite!




No comments:
Post a Comment